Designer
![]() De Designer biedt u de middelen en functies om de gekozen template of het thema te personaliseren. Het biedt geen slepen en neerzetten van elementen of JavaScript / CSS frameworks. Deze technieken leiden meestal tot trage websites van lage kwaliteit, die al in overvloed op het web te vinden zijn. In plaats daarvan is de weg van overzichtelijke en gestructureerde code gekozen, waardoor u een supersnelle en mooie website van hoge kwaliteit kunt creëren.
De Designer biedt u de middelen en functies om de gekozen template of het thema te personaliseren. Het biedt geen slepen en neerzetten van elementen of JavaScript / CSS frameworks. Deze technieken leiden meestal tot trage websites van lage kwaliteit, die al in overvloed op het web te vinden zijn. In plaats daarvan is de weg van overzichtelijke en gestructureerde code gekozen, waardoor u een supersnelle en mooie website van hoge kwaliteit kunt creëren.
We hebben de designer zo gebruiksvriendelijk mogelijk gemaakt, maar met veel functies komt ook een steilere leercurve. Het is aan te raden om de basis te leren van HTML en CSS. Als u hier geen tijd en energie in wil investeren, is het beter om deze pagina over te slaan.
Dit zijn de andere opties voor een ontwerp waarvoor geen technische kennis nodig is:
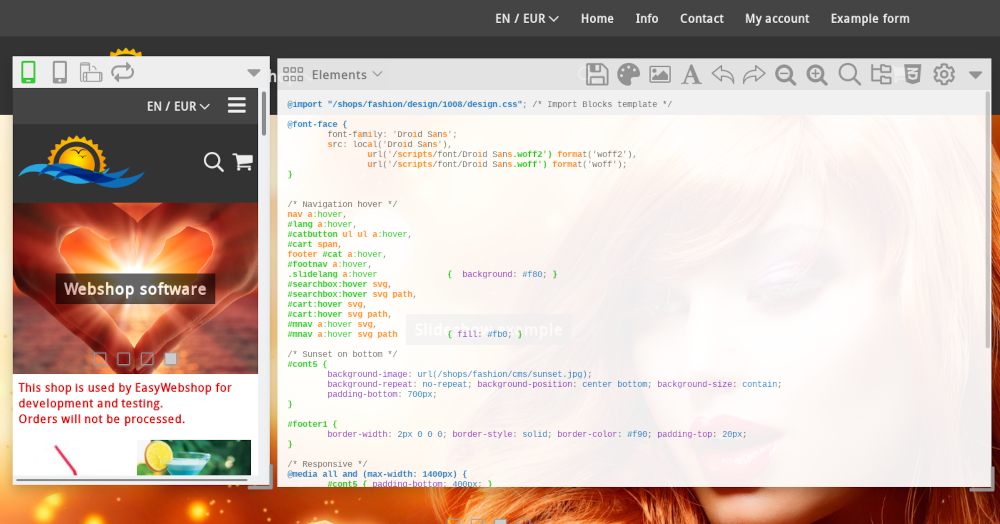
Navigeer naar Instellingen > Lay-out en klik op het tabblad Designer. Klik vervolgens op Start. De designer zelf is niet geschikt voor gebruik op een mobiele telefoon. Wij raden aan een groot scherm (minstens 1920x900 pixels) te gebruiken om comfortabel met de designer te kunnen werken.

De designer bestaat uit het voorbeeld (preview) van uw website op de achtergrond, een venster met de mobiele weergave van uw website en het designervenster.
Mobiele weergave
De meeste mensen zullen uw website met een smartphone bezoeken. De mobiele weergave geeft u een voorbeeld van hoe uw website eruit zal zien op een klein scherm.
Zorg ervoor dat uw website niet te breed wordt om te voorkomen dat er een horizontale schuifbalk verschijnt. Alle templates en thema's zijn standaard mobielvriendelijk (responsive), maar de designer geeft veel vrijheid zodat dit verstoord kan worden.
Met de pictogrammen bovenaan kunt u op verschillende resoluties bekijken.

Met het Vernieuwen pictogram kunt u de scripts in de website vernieuwen om de nieuwste versie te zien.
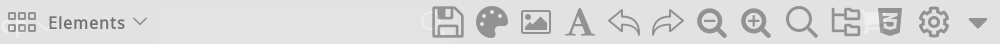
Ontwerpvenster
Hieronder worden alle pictogrammen in de werkbalk uitgelegd. Standaard worden alleen de pictogrammen voor de basisfuncties getoond. Klik op het pictogram Voorkeuren en activeer Geavanceerde modus om alle pictogrammen te zien.

Mijn ontwerpen
Het eerste pictogram geeft u een overzicht van uw gepersonaliseerde ontwerpen.
- Ontwerp toevoegen
- Met deze knop kunt u een nieuw ontwerp toevoegen of een ontwerp van een andere webshop kopiëren.
- Publiceren
- Na het publiceren is het ontwerp live en zichtbaar voor uw bezoekers.
- Aanpassen
- Hiermee kunt u de naam, opmerkingen en kopieerrechten van het ontwerp bewerken.
- Verwijderen
- Met deze actie kunt u het ontwerp verwijderen. Deze actie kan niet ongedaan worden gemaakt.
U moet bevestigen of u een ontwerp wilt verwijderen. Het verwijderen van een ontwerp kan niet ongedaan worden gemaakt. In plaats daarvan moet u een nieuw ontwerp maken.
Elementen
Elementen vormen de HTML-structuur van uw website. Nadat u een element heeft gekozen, krijgt u een webformulier waarmee u de eigenschappen van het element kunt wijzigen.
Er zijn veel elementen en eigenschappen die u met het webformulier kunt aanpassen. Het belangrijkste element is de body tag van de webpagina. Dit formulier past automatisch de onderliggende CSS codes aan.
Eigenschappen die al zijn aangepast, worden aangegeven met een groene achtergrond in het formulierveld. Als u de waarde van een eigenschap leeg laat, wordt de eigenschap verwijderd.
Subelementen
Sommige elementen bevatten subelementen. Als u op de links klikt, verschijnt er een nieuw formulier waarmee u de eigenschappen van het subelement kunt wijzigen.
Media
Eigenschappen van elementen kunnen alleen gelden voor bepaalde schermformaten of in de printversie. Als u op de links klikt, worden de eigenschappen van het element voor een bepaald medium aangepast.
Opslaan
Gebruik dit pictogram om het ontwerp op te slaan. Hiermee wordt het ontwerp niet gepubliceerd.
Kleuren, afbeeldingen en lettertype
Deze pictogrammen zijn een kopie van de functies in basis lay-outbeheer. Ze worden hier weergegeven voor eenvoudige toegang.
Structuur
Met het structuurpictogram kunt u de HTML-structuur van de website wijzigen. U kunt objecten toevoegen, verplaatsen en verwijderen.
Er zijn zichtbare objecten (zoekfunctie, winkelwagentje, taalselectie, navigatie) en onzichtbare containers die worden gebruikt om de website te structureren. Containers worden meestal gebruikt om elementen te groeperen of achtergronden toe te voegen.
U kunt de structuur aanpassen door elementen te verslepen of door de pijlen Omhoog en Omlaag te gebruiken. U kunt een nieuw element toevoegen door op de Toevoegen knop onderaan te klikken. Om een element te verwijderen, klikt u op het pictogram Verwijderen.
Uw webbrowser zal het voorbeeldontwerp automatisch bijwerken. Als de update niet automatisch gebeurt, klikt u op Opslaan in het ontwerpvenster en vervolgens op Vernieuwen in de mobiele weergave.
CSS aanpassen
Met het aanpassen van CSS kunt u de lay-outcodes (CSS-code) van de website wijzigen. Dit is de belangrijkste functie van de designer.
CSS - Cascading Style Sheets is geen programmeertaal, maar een stijltaal die kan worden gebruikt om de opmaak van website-elementen te definiëren.
CSS aanpassen, is dat iets voor een leek?
CSS kan gemakkelijk worden geleerd. Wij raden deze methode aan voor gebruikers die hun eigen website willen personaliseren en tijd willen investeren om CSS te leren.
Nuttige links met informatie over CSS:
- W3Schools - tutorials om CSS te leren
- CSS-Tricks - onze favoriet met veel CSS-informatie
Ondersteuning voor CSS-aanpassingen
Voor CSS-code aanpassingen kan onze helpdesk geen ondersteuning bieden. CSS-ondersteuning toevoegen zou betekenen dat we webdesign op maat aanbieden en dat zou EasyWebshop veel duurder maken. We hebben de Summer of web design voor hulp bij het maken van een gepersonaliseerd ontwerp.
Wij raden af om webdesigners rechtstreeks of met een beheerdersaccount op uw webshop te laten inloggen. Dit leidt soms tot discussies over wijzigingen die niet gewenst waren. Laat alleen mensen op uw webshop inloggen die u vertrouwt! In plaats daarvan kan de webdesigner een Basiswebshop aanmaken en het ontwerp in deze webshop maken. U kunt het ontwerp dan kopiëren naar uw webshop met de kopieerfunctie.
Tijdens het bewerken van de CSS verschijnen er extra pictogrammen voor wijzigingen ongedaan maken en opnieuw uitvoeren, kleinere en grotere tekst en een zoekfunctie. Voer een tekst in de zoekbalk in om de tekst in de CSS-code te vinden. Druk op Enter om de tekst te markeren als deze gevonden is en om naar de volgende instantie te gaan indien die er is.
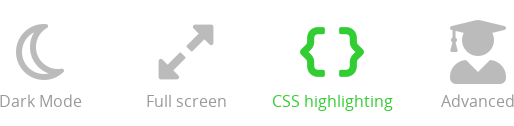
Voorkeuren
Hier kunt u de donkere modus, volledig scherm en syntax markering van de CSS-code in- en uitschakelen. Er is ook een optie om het ontwerpvenster transparant te maken. De voorkeuren hebben betrekking op het ontwerpvenster; dus niet op de website.

Hoe verander ik eigenschap X?
De achtergrond wijzigen
Kies het element dat u wilt, bijvoorbeeld Webpagina. Klik bij Achtergrondafbeelding op het pictogram Afbeelding aanpassen. Kies een afbeelding uit de lijst of Upload een nieuwe afbeelding.
U kunt ook een afbeelding kopen via de Galerij. Als u de afbeelding op een pagina wilt gebruiken, raden wij het Web formaat aan. Voor achtergronden raden wij het formaat Groot aan.
Klik op Invoegen om de afbeelding als achtergrond in te stellen. Nadat de achtergrondafbeelding is ingesteld, verschijnt er ook een pictogram Afbeelding verwijderen.
Knoppen (buttons) wijzigen
Kies het element Webpagina en het subelement Buttons. In het formulier kunnen eigenschappen zoals kleur, grootte, randstijl enz. worden aangepast.
Met het subelement Buttons mouse-over kunt u de stijl van de knoppen wijzigen wanneer u er met de muis overheen gaat. De knop kan bijvoorbeeld een lichtere kleur krijgen.
Kleuren aanpassen
De eenvoudigste manier om kleuren te veranderen is in de CSS-code. Kleurcodes zien eruit als #ffffff of rgba(255, 255, 255, 0.5). Bij de laatste notatie is de laatste parameter (0.5 in het voorbeeld) de transparantie.
Handige links om kleuren samen te stellen:
- Kleurontwerper - eenvoudig kleurpaletten genereren
- Kleurencombinaties - kleurencombinaties samenstellen
Lettertypes aanpassen
U kunt het lettertype wijzigen door een element te selecteren en Font in het formulier aan te passen.
Standaard hebben al onze templates één lettertype ingesteld voor het hoofdelement Webpagina. Het is mogelijk om verschillende lettertypen in te stellen voor verschillende elementen. Wij raden aan slechts één lettertype te gebruiken om het overzichtelijk te houden.
Veel gestelde vragen over de designer
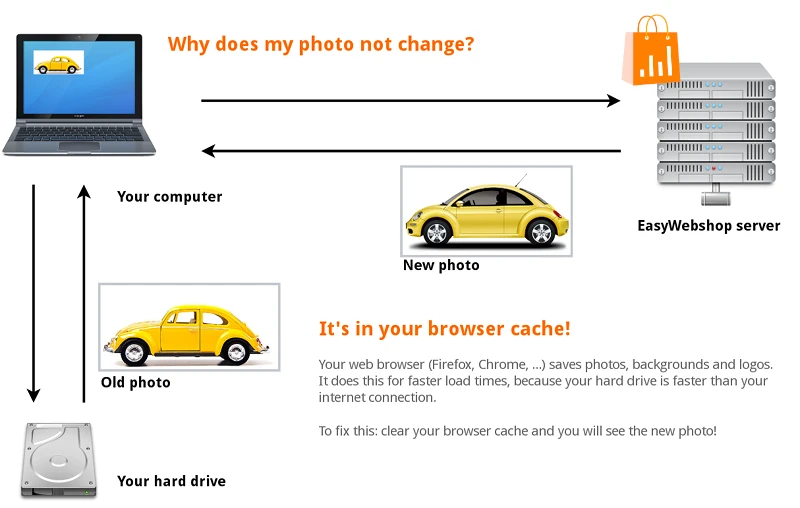
- Ik zie nog steeds de oude versie van de website
- Dit komt doorgaans omdat de oude afbeeldingen zich nog in de cache van de webbrowser bevinden. Een webbrowser (Firefox, Google Chrome...) slaat webpagina's en afbeeldingen op uw harde schijf op. Zo wordt de pagina bij uw volgende bezoek sneller geladen. Wanneer u de pagina bezoekt, ziet u de oude versie van de foto op uw harde schijf en niet de live versie op uw website.
Om dit probleem op te lossen: leeg de cache van uw browser. Hoe u dit moet doen, hangt af van en verschilt per webbrowser.
Controleer ook of uw ontwerp Gepubliceerd is.
Volgende pagina: Teksten en webpagina's bewerken (CMS)
- Introductie
- Product beheer
- Webshop configuratie
- Account en webshop Instellingen
- Betaalmethoden en Betaalproviders
- Facturen, algemene voorwaarden en BTW
- Verzendkosten instellen
- Kortingen en toeslagen instellen
- Domeinnamen registreren en verhuizen
- Meertalige webshop
- Connecties maken met externe platformen
- Webadressen personaliseren
- Meerdere webshops beheren (Multishop)
- Automatische e-mails naar klanten
- Een mooie lay-out ontwerpen
- Bestellingenbeheer
- Marketing
- Modules
- Back-ups nemen en gegevens exporteren
- E-mail en webmail
- Beheerdersaccounts
- Grote productfoto's uploaden
- Twee factor authenticatie
- Labels
- META tags - Website verificatie
- Chatfunctie
- Slideshow
- Bezoekers analyse - Google Analytics
- Filters
- Kassasysteem (POS)
- Formuliervelden
- Digitale of virtuele producten
- Symcalia reserveringssysteem
- Gastenboek
- De helpdesk contacteren